Web Site for All คืออะไร ?

Web Site for All คือเว็บไซต์ที่ออกแบบและพัฒนาตามแนวทาง WCAG 2.0 ที่กำหนด โดย W3C เพื่อให้เป็นแนวทางสำหรับการออกแบบและพัฒนาเพื่อคนทุกประเภท แม้กระทั่งผู้พิการทางสายตา ก็จะสามารถเข้ามาใช้งานเว็บไซต์ที่ออกแบบตามแนวทาง WCAG ได้เช่นกัน
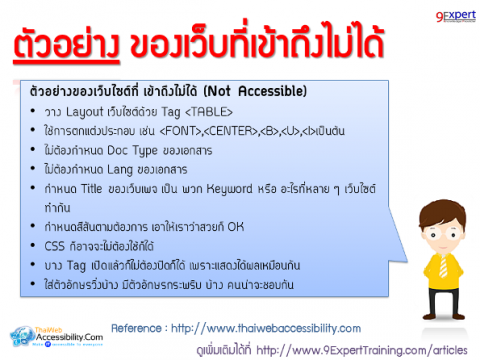
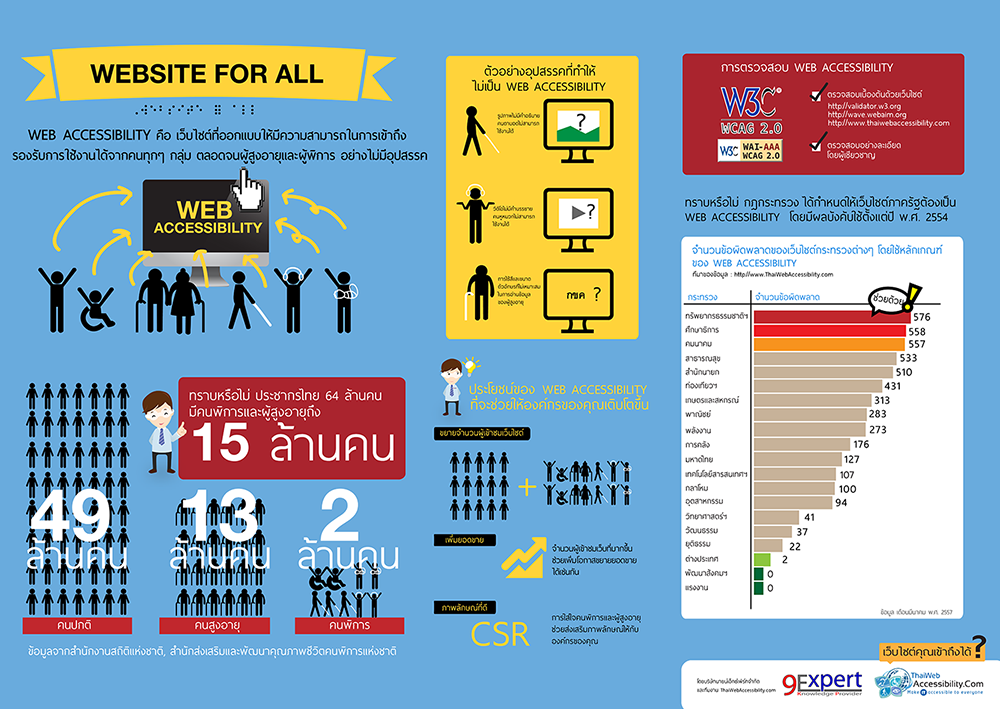
ปัจจุบันเว็บไซต์โดยส่วนใหญ่จะยังไม่ได้ให้ความสำคัญต่อการพัฒนาเว็บไซต์เพื่อให้เข้าถึงและใช้งานได้ตามแนวทาง WCAG 2.0 หรือมาจาก Web Content Accessibility Guidelines โดยกำหนดการพัฒนาเว็บไซต์ว่ามีแนวทางอย่างไรในการพัฒนาและออกแบบ
ตัวอย่างของการพัฒนาตามแนวทาง Web Accessibility
Ref : https://www.thaiwebaccessibility.com
ทดลองตรวจสอบเว็บไซต์ที่ https://www.thaiwebaccessibility.com/validator
ปัจจุบันเว็บไซต์โดยส่วนใหญ่จะยังไม่ได้ให้ความสำคัญต่อการพัฒนาเว็บไซต์เพื่อให้เข้าถึงและใช้งานได้ตามแนวทาง WCAG 2.0 หรือมาจาก Web Content Accessibility Guidelines โดยกำหนดการพัฒนาเว็บไซต์ว่ามีแนวทางอย่างไรในการพัฒนาและออกแบบ
ตัวอย่างของการพัฒนาตามแนวทาง Web Accessibility
- มีข้อความทดแทน (Text Alternative)
- มี Caption ให้กับ Video (Closed Caption)
- มีการวางโครงสร้างของเว็บไซต์ โดยคำนึงถึงลำดับของเนื้อหา
- กำหนดลำดับความสำคัญ โดย Section, Heading, ARIA
- มีสิ่งอำนวยความสะดวก ได้แก่ Breadcumb, Skip Navigation, Access Key เป็นต้น
- ไม่มีข้อความ เนื้อหา ที่ก่อให้เกิดความเครียด จนเกิดอาการชัก (Seizer)
- สามารถควบคุมการแสดง วีดีโอ ได้
- มีค่าการตัดกันของสีเพียงพอ (Color Contrast)
- สำหรับตัวอักษรปกติ ระดับ AA คือ 4.5:1
- สำหรับตัวอักษรใหญ่ ระดับ AA คือ 3:1
- สำหรับตัวอักษรปกติ ระดับ AAA คือ 7:1
- สำหรับตัวอักษรใหญ่ ระดับ AAA คือ 4.5:1
- ไม่มีกับดักของคีย์บอดร์ด (Key Trap)
- สามารถใช้งานได้ด้วย Keyboard เพียงอย่างเดียว
- การสร้างฟอร์มโดยกำหนด Label ให้ถูกต้องเหมาะสม
Ref : https://www.thaiwebaccessibility.com
ทดลองตรวจสอบเว็บไซต์ที่ https://www.thaiwebaccessibility.com/validator