Mobile Reports

Mobile Reports
สำหรับ Microsoft SQL Server 2016 นอกจากจะอยู่ในกลุ่ม Leader (และยังเป็นผู้นำเหนือผู้นำอีกด้วย)ของ Gartner’s Magic Quadrant ด้าน Operational Database Management Systems ปี 2015 ดังรูป

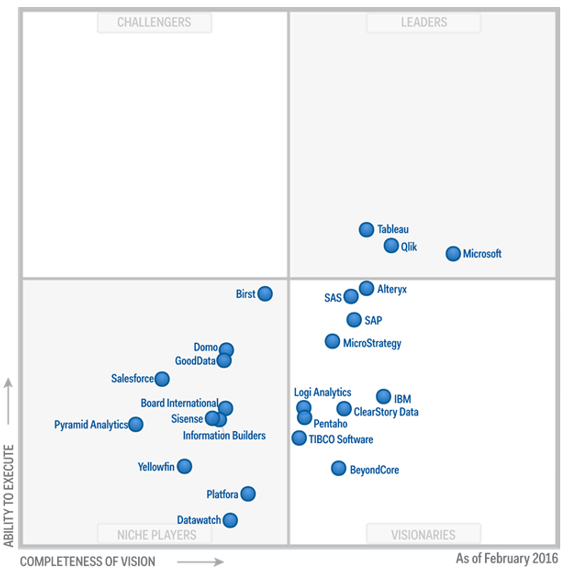
Microsoft SQL Server 2016 ก็ยังอยู่ในกลุ่ม Leader ของ Gartner’s Magic Quadrant
ด้าน Business Intelligence and Analytics Platforms ปี 2016 อีกด้วย ดังรูป
ด้าน Business Intelligence and Analytics Platforms ปี 2016 อีกด้วย ดังรูป

อะไรทำให้ Microsoft SQL Server 2016 มีความโดดเด่นด้าน Business Intelligence อาจเป็น
เพราะความสามารถในการแสดง Report ที่หลากหลาย และ ยังอยู่ได้บน On-Premise (บน Local) อยู่บน Cloud
หรือ กระทั้งเป็น Hybrid ทั้ง On-Premise และบน Cloud หากจำแนกก็น่าจะได้ 4 แบบด้วยกันดังนี้
ทำให้ผ่านเครื่องมือ SSDT (SQL Server Data Tools ซึ่งเป็นส่วนขยายของ Visual Studio)
ผู้ใช้ก็สามารถสร้างเองได้ เป็นลักษณะ Self-Service BI ผ่าน เครื่องมือที่ Microsoft แจกให้ใช้ฟรี
ก็คือ Power BI Desktop และ Microsoft SQL Server Mobile Report Publisher
ในส่วนของ Power BI Desktop ผู้เขียนจะรีวิวทั้งการสร้าง Report การ Publish ขึ้น Cloud และ Publish ไปยัง SSRS (Microsoft SQL Server Reporting Service) ในโอกาสต่อไป
สำหรับบทความนี้จะเป็นการรีวิว Microsoft SQL Server Mobile Report Publisher เพียงส่วนเดียว
Microsoft SQL Server Mobile Report Publisher นั้นสามารถดาวน์โหลดได้จาก https://www.microsoft.com/en-us/download/details.aspx?id=50400
ในบทความนี้ผู้เขียนติดตั้งลงบน Microsoft SQL Server เลยเพื่อให้ง่ายต่อการเชื่อมต่อ
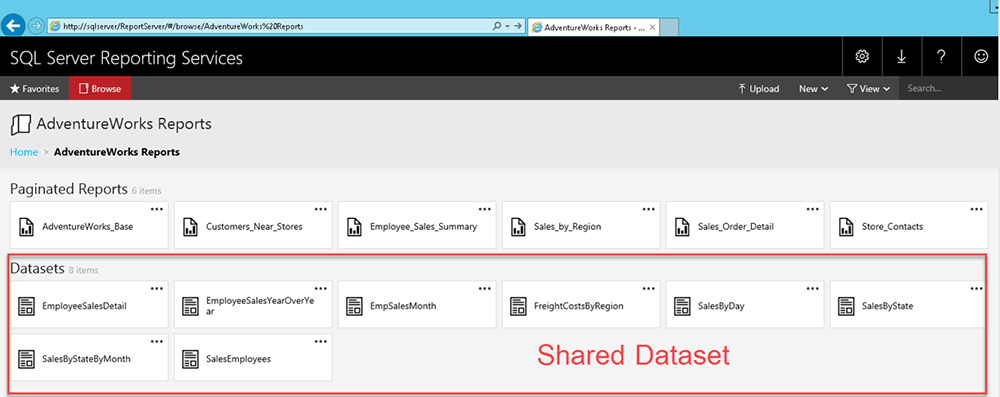
สำหรับ Microsoft SQL Server Mobile Report Publisher นั้น สามารถดึงข้อมูลจาก Excel หรือ Shared Dataset ที่อยู่ใน SSRS มาร่วมสร้างเป็น Mobile reports
โดยข้อมูลจากหลายแหล่งไม่จำเป็นต้องเชื่อมความสัมพันธ์กันมาก่อน
Microsoft SQL Server Mobile Report Publisher จะหาความสัมพันธ์ให้เองอัตโนมัติ
และ เมื่อสร้างเสร็จก็สามารถ Publish กลับไปยัง SSRS ได้
ผู้เขียนขอเรียนให้ทราบว่า นี่เป็นการรีวิวเท่านั้น จึงไม่สามารถแสดงการใช้งานและการตั้งค่า Visual Components ที่มีอยู่มากมายได้โดยละเอียด
แต่จะพยายามนำเสนอเพื่อเป็นแนวทางให้กับผู้อ่านนำไปต่อยอดได้ไม่ยากเกินไปนัก
หลังจากติดตั้งและเปิดใช้งาน SQL Server Mobile Report Publisher ก็จะพบกับสภาพแวดล้อมซึ่งดูสวยงาม
โดยจะมี เมนูแท็บที่สำคัญดังนี้
เพราะความสามารถในการแสดง Report ที่หลากหลาย และ ยังอยู่ได้บน On-Premise (บน Local) อยู่บน Cloud
หรือ กระทั้งเป็น Hybrid ทั้ง On-Premise และบน Cloud หากจำแนกก็น่าจะได้ 4 แบบด้วยกันดังนี้
- Report ที่เป็นหน้ากระดาษแบบดั้งเดิม สร้างจาก Report Builder หรือ SSDT (SQL Server Data Tools) ซึ่งสามารถ Publish ไปยัง SSRS (SQL Server Reporting Service)
- Interactive Report ซึ่งสร้างโดย Power BI Desktop ซึ่งสามารถเข้าถึงข้อมูลที่หลากหลายจากทั้งบน Cloud, Internet และ On-Premise อยู่ในรูปของเอกสาร HTML 5 สามารถเปิดได้บน Browser รุ่นใหม่ๆทั่วไป สามารถ Publish ไปยัง Cloud (https://www.powerbi.com) หรือ SSRS (SQL Server Reporting Service) และสามารถเปิดดูได้จาก Power BI Application ซึ่งอยู่ทั้งบน iOS, Android และ Windows Phone
- Mobile Report ซึ่งสร้างมาจากเทคโนโลยีของ Datazen สามารถ Publish ไปยัง SSRS (SQL Server Reporting Service) และสามารถเปิดดูได้จาก Power BI Application ซึ่งอยู่ทั้งบน iOS, Android และ Windows Phone
- Report ที่สร้างมาจาก Microsoft Excel ซึ่งสามารถเข้าถึงข้อมูลที่หลากหลายจากทั้งบน Cloud, Internet และ On-Premise
ทำให้ผ่านเครื่องมือ SSDT (SQL Server Data Tools ซึ่งเป็นส่วนขยายของ Visual Studio)
ผู้ใช้ก็สามารถสร้างเองได้ เป็นลักษณะ Self-Service BI ผ่าน เครื่องมือที่ Microsoft แจกให้ใช้ฟรี
ก็คือ Power BI Desktop และ Microsoft SQL Server Mobile Report Publisher
ในส่วนของ Power BI Desktop ผู้เขียนจะรีวิวทั้งการสร้าง Report การ Publish ขึ้น Cloud และ Publish ไปยัง SSRS (Microsoft SQL Server Reporting Service) ในโอกาสต่อไป
สำหรับบทความนี้จะเป็นการรีวิว Microsoft SQL Server Mobile Report Publisher เพียงส่วนเดียว
Microsoft SQL Server Mobile Report Publisher นั้นสามารถดาวน์โหลดได้จาก https://www.microsoft.com/en-us/download/details.aspx?id=50400
ในบทความนี้ผู้เขียนติดตั้งลงบน Microsoft SQL Server เลยเพื่อให้ง่ายต่อการเชื่อมต่อ
สำหรับ Microsoft SQL Server Mobile Report Publisher นั้น สามารถดึงข้อมูลจาก Excel หรือ Shared Dataset ที่อยู่ใน SSRS มาร่วมสร้างเป็น Mobile reports
โดยข้อมูลจากหลายแหล่งไม่จำเป็นต้องเชื่อมความสัมพันธ์กันมาก่อน
Microsoft SQL Server Mobile Report Publisher จะหาความสัมพันธ์ให้เองอัตโนมัติ
และ เมื่อสร้างเสร็จก็สามารถ Publish กลับไปยัง SSRS ได้
ผู้เขียนขอเรียนให้ทราบว่า นี่เป็นการรีวิวเท่านั้น จึงไม่สามารถแสดงการใช้งานและการตั้งค่า Visual Components ที่มีอยู่มากมายได้โดยละเอียด
แต่จะพยายามนำเสนอเพื่อเป็นแนวทางให้กับผู้อ่านนำไปต่อยอดได้ไม่ยากเกินไปนัก
หลังจากติดตั้งและเปิดใช้งาน SQL Server Mobile Report Publisher ก็จะพบกับสภาพแวดล้อมซึ่งดูสวยงาม
โดยจะมี เมนูแท็บที่สำคัญดังนี้

- แท็บ Layout ใช้ในการจัดวาง Visual Components ที่จะปรากฎใน Report
- แท็บ Data ใช้ในการจัดการ Dataset และเชื่อมโยงข้อมูลจาก Dataset เข้ากับ Visual Components ซึ่งจะไม่เหมือนกับการจัดการ Dataset ในเครื่องมืออื่น ๆ ของ SSRS เพราะจะไม่มีส่วนของการสร้าง Query แต่จะต้องเตรียมแหล่งข้อมูลไว้ให้เสร็จเรียบร้อยอยู่แล้ว อาจอยู่ในรูปไฟล์ Excel, Shared Dataset บน SSRS หรือทั้งสองแบบปนกันก็ได้
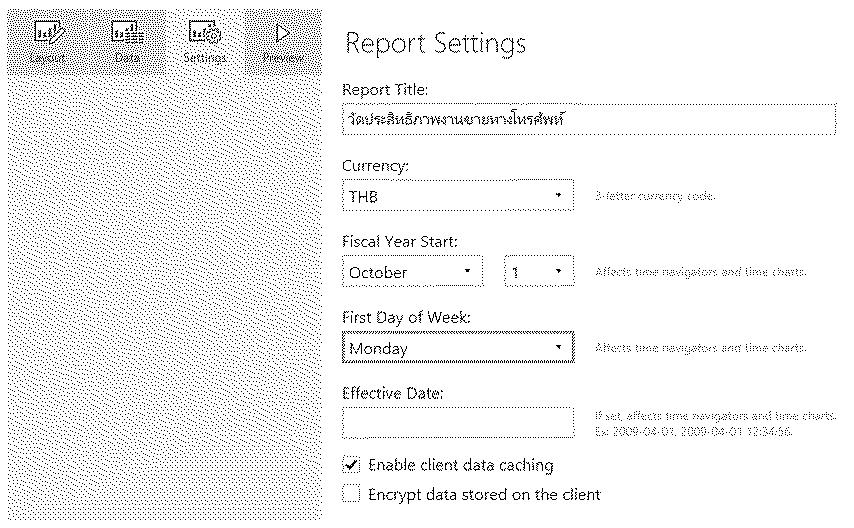
- แท็บ Settings จะเป็นการสร้างชื่อของ Report, สกุลเงิน, เดือนแรกของปีงบประมาณ และวันแรกของสัปดาห์
- แท็บ Preview ใช้ในการดู Report ที่จะถูก Publish ว่ามีหน้าตาออกมาเป็นอย่างไร
ตัวอย่างนี้ กำหนดเป็น “วัดประสิทธิภาพงานขายทางโทรศัพท์” กำหนดสกุลเงินให้เป็น ไทยบาท
มีผลในการแสดงข้อมูลที่เป็นค่าเงิน ส่วน Fiscal Year หรือ ปีงบประมาณนั้น กำหนดให้เริ่มจาก วันที่ 1 ตุลาคม
ซึ่งเป็นการเริ่มต้นปีงบประมาณใหม่ของประเทศไทย เพื่อให้สามารถแสดงผลผ่าน Datetime Hierarchy ที่มีปีงบประมาณร่วมอยู่ด้วยออกมาได้อย่างถูกต้อง
ส่วน Datetime Hierarchies อื่น ๆ ไม่ว่าจะเป็น ปี ไตรมาส เดือน สัปดาห์ หรือ วันนั้น ในส่วนของ Visual Component ที่เกี่ยวข้องกับชนิดข้อมูล Datetime
จะทำให้เราโดยอัตโนมัติ ส่วนสุดท้ายเป็นการกำหนดวันแรกของสัปดาห์ให้เป็น วันจันทร์ ดังรูป

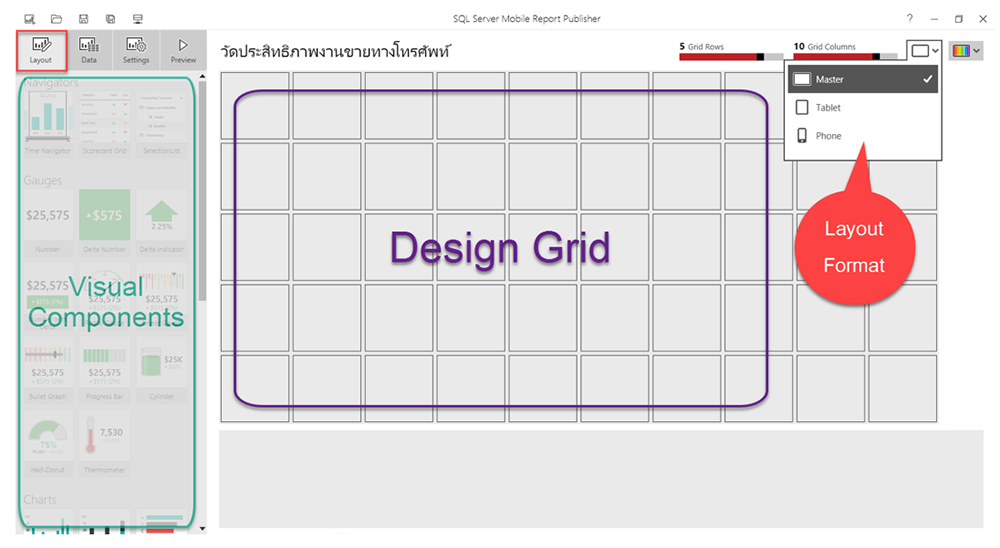
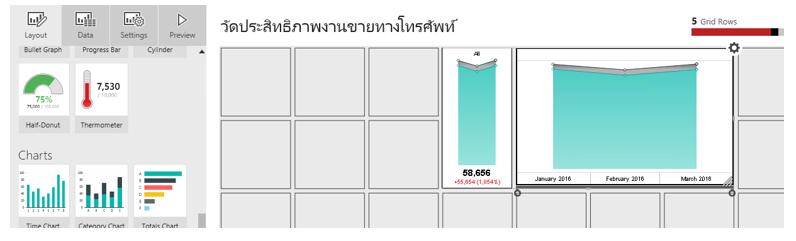
จากนั้นไปที่แท็บ Layout ซึ่งเป็นสภาพแวดล้อมของการจัดวาง Visual Components
จะเห็นว่าชื่อของ Report เป็น “วัดประสิทธิภาพงานขายทางโทรศัพท์” เรียบร้อยแล้ว
จะเห็นว่าชื่อของ Report เป็น “วัดประสิทธิภาพงานขายทางโทรศัพท์” เรียบร้อยแล้ว

โดยจะมีส่วนของ Design Grid เอาไว้ให้จัดวาง สำหรับ Design Grid นั้นจะเปลี่ยนแปลงไปตาม Layout format
ซึ่งมีให้เลือกอยู่ 3 แบบด้วยกัน ก็คือ Master Layout, Laptop Layout และ Phone Layout
การทำงานจะเริ่มจากการวาง Visual Component ลงไปใน Master Layout ก่อน
เมื่อวางลงไปแล้ว Component เหล่านั้น จะกลายเป็น Control Instances
จำที่ผู้เขียนได้บอกไว้ในตอนต้นได้ หรือไม่ว่า
ข้อมูลจะมาจากสองแหล่งก็ คือ จากเอกสาร Excel และ จาก Shared Dataset บน SSRS
ซึ่งข้อมูลเหล่านั้นไม่จำเป็นต้องผูกความสัมพันธ์กันมาก่อน
เราจะสร้างความสัมพันธ์ของข้อมูลผ่านทาง Control Instances ได้ ดังนั้น ลำดับของ Visual Components จึงเป็นสิ่งสำคัญ
เมื่อเรามี Control Instances ใน Master Layout แล้ว
ต่อไปเราก็จะนำ Control Instances เหล่านั้นไปวางใน Laptop Layout หรือ Phone Layout ต่อไป
จึงจำเป็นต้องทำ Master Layout ให้เสร็จเสียก่อน
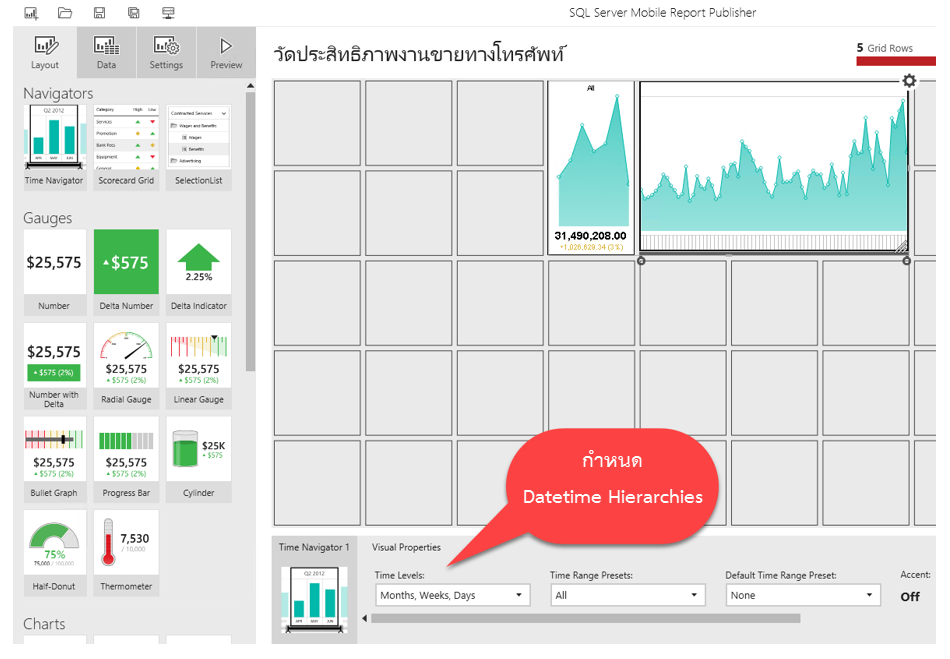
ผู้เขียนเริ่มจากวาง Visual Component ชื่อ Time Navigator ลงไปใน Design Grid
จะสังเกตเห็นว่า มีการตั้งชื่อให้กับ Control Instance หลังจากวางลงไปว่า “Time Navigator 1” (หากไม่เปลี่ยนชื่อเป็นอย่างอื่น)
เราสามารถกำหนด Visual Properties ของ Component ได้ แล้วแต่ว่าเป็น Component อะไร
ในกรณีนี้เกี่ยวข้องกับ Datetime เราก็สามารถกำหนด Hierarchy ให้กับ Datetime ได้ โดยกำหนดเป็น Months, Weeks, Days
นอกเหนือจากนั้นยังสามารถกำหนดการแสดงผลตัวเลข กำหนดว่ามีการเปรียบเทียบข้อมูลหรือไม่ เป็นต้น
ซึ่งมีให้เลือกอยู่ 3 แบบด้วยกัน ก็คือ Master Layout, Laptop Layout และ Phone Layout
การทำงานจะเริ่มจากการวาง Visual Component ลงไปใน Master Layout ก่อน
เมื่อวางลงไปแล้ว Component เหล่านั้น จะกลายเป็น Control Instances
จำที่ผู้เขียนได้บอกไว้ในตอนต้นได้ หรือไม่ว่า
ข้อมูลจะมาจากสองแหล่งก็ คือ จากเอกสาร Excel และ จาก Shared Dataset บน SSRS
ซึ่งข้อมูลเหล่านั้นไม่จำเป็นต้องผูกความสัมพันธ์กันมาก่อน
เราจะสร้างความสัมพันธ์ของข้อมูลผ่านทาง Control Instances ได้ ดังนั้น ลำดับของ Visual Components จึงเป็นสิ่งสำคัญ
เมื่อเรามี Control Instances ใน Master Layout แล้ว
ต่อไปเราก็จะนำ Control Instances เหล่านั้นไปวางใน Laptop Layout หรือ Phone Layout ต่อไป
จึงจำเป็นต้องทำ Master Layout ให้เสร็จเสียก่อน
ผู้เขียนเริ่มจากวาง Visual Component ชื่อ Time Navigator ลงไปใน Design Grid
จะสังเกตเห็นว่า มีการตั้งชื่อให้กับ Control Instance หลังจากวางลงไปว่า “Time Navigator 1” (หากไม่เปลี่ยนชื่อเป็นอย่างอื่น)
เราสามารถกำหนด Visual Properties ของ Component ได้ แล้วแต่ว่าเป็น Component อะไร
ในกรณีนี้เกี่ยวข้องกับ Datetime เราก็สามารถกำหนด Hierarchy ให้กับ Datetime ได้ โดยกำหนดเป็น Months, Weeks, Days
นอกเหนือจากนั้นยังสามารถกำหนดการแสดงผลตัวเลข กำหนดว่ามีการเปรียบเทียบข้อมูลหรือไม่ เป็นต้น

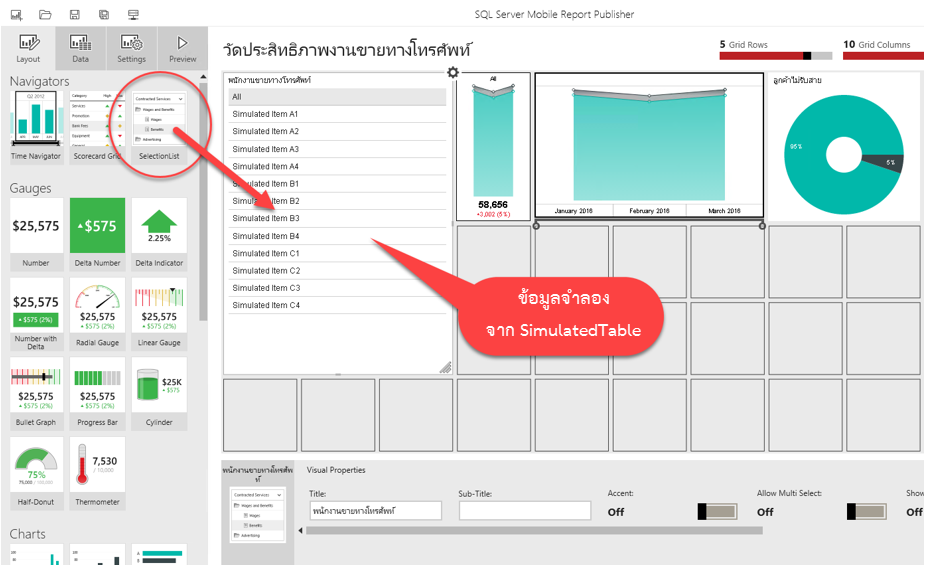
สำหรับ Component ที่ยังไม่ได้เชื่อมกับแหล่งข้อมูลที่ถูกต้อง Microsoft SQL Server Mobile Report Publisher จะเชื่อมกับข้อมูลจำลองไว้ก่อน
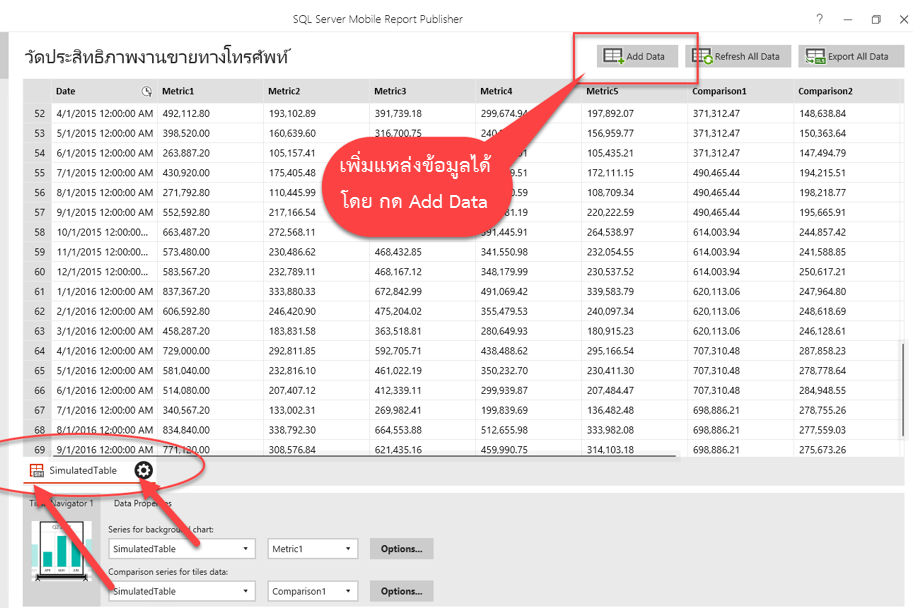
เพื่อสะดวกในการทำความเข้าใจซึ่งเราสามารถเข้าไปดูได้จากแท็บ Data จะมีตารางชื่อ SimulatedTable อยู่ ดังรูป
เพื่อสะดวกในการทำความเข้าใจซึ่งเราสามารถเข้าไปดูได้จากแท็บ Data จะมีตารางชื่อ SimulatedTable อยู่ ดังรูป

เมื่อเข้ามาในแท็บ Data จะพบ Data Properties ของ Control Instance ที่เราสร้างขึ้น
และ เชื่อมต่อข้อมูลอยู่กับตาราง SimulatedTable
ในที่นี้จะเป็นการนำเอาข้อมูลของคอลัมน์ Matric1 ไปเปรียบเทียบกับคอลัมน์ Comparison1 ในแต่ละช่วงเวลานั้นเอง
จะเห็นว่า Microsoft SQL Server Mobile Report Publisher นั้น
ได้สร้าง SimulatedTable ที่เหมาะสมกับ Component เอาไว้ให้เพื่อง่ายต่อการทำความเข้าใจ
ไม่จำเป็นต้องเปิดหาข้อมูลผ่าน Help ให้ยุ่งยาก
เมื่อเห็นข้อมูลก็ทดลองนำเอาข้อมูลมาใส่เลียนแบบไปได้ทันทีเหมาะสมกับความเป็น Self-Service BI อย่างยิ่ง
ผู้เขียนจะทำการเพิ่มแหล่งข้อมูลเข้าไปใหม่จากเอกสาร Excel
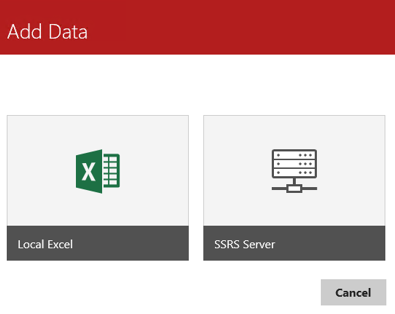
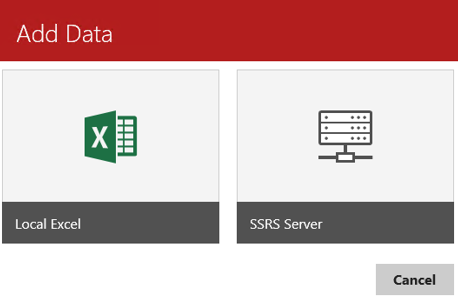
โดยกดไปที่ปุ่ม Add Data จะปรากฏเมนูมาให้เลือกดังแสดง
และ เชื่อมต่อข้อมูลอยู่กับตาราง SimulatedTable
ในที่นี้จะเป็นการนำเอาข้อมูลของคอลัมน์ Matric1 ไปเปรียบเทียบกับคอลัมน์ Comparison1 ในแต่ละช่วงเวลานั้นเอง
จะเห็นว่า Microsoft SQL Server Mobile Report Publisher นั้น
ได้สร้าง SimulatedTable ที่เหมาะสมกับ Component เอาไว้ให้เพื่อง่ายต่อการทำความเข้าใจ
ไม่จำเป็นต้องเปิดหาข้อมูลผ่าน Help ให้ยุ่งยาก
เมื่อเห็นข้อมูลก็ทดลองนำเอาข้อมูลมาใส่เลียนแบบไปได้ทันทีเหมาะสมกับความเป็น Self-Service BI อย่างยิ่ง
ผู้เขียนจะทำการเพิ่มแหล่งข้อมูลเข้าไปใหม่จากเอกสาร Excel
โดยกดไปที่ปุ่ม Add Data จะปรากฏเมนูมาให้เลือกดังแสดง

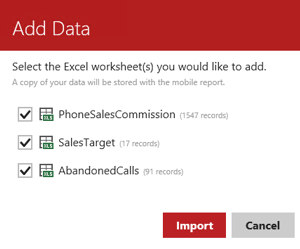
ให้เลือกไปที่ Local Excel จากนั้นก็ Browse ไปยังไฟล์ที่ต้องการจะเปิด หากไฟล์นั้นมีหลาย Worksheet ก็จะมีตัวเลือก มาให้เลือก ดังรูป

จากนั้นข้อมูลของแต่ละ Worksheets ก็จะแยกออกมาเป็นแต่ละตาราง
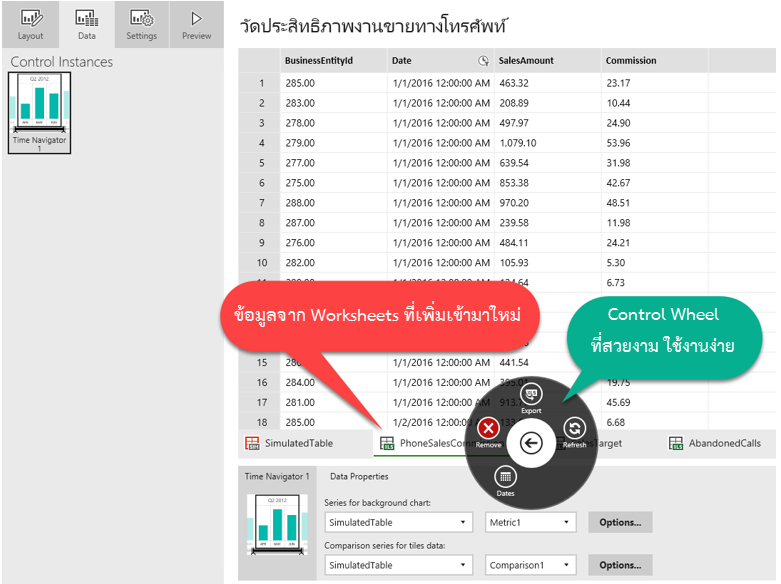
ซึ่งเราสามารถลบตารางที่ไม่ได้ใช้ ทิ้งไปในภายหลังได้
หรือ ในกรณีที่มีการปรับปรุงข้อมูลในเอกสาร Excel ก็สามารถสั่งให้ Microsoft SQL Server Mobile Report Publisher ทำการ Refresh ข้อมูล
โดยปรับปรุงข้อมูลตามเอกสาร Excel ก็ยอมได้
ทั้งหมดนี้ทำผ่าน Control Wheel ที่สวยงาม และ หากข้อมูลนั้นมีชนิดข้อมูลเป็น Datetime
เราก็สามารถเข้าไปตั้งค่า เกี่ยวกับการ Aggregate หรือหาผลรวมของข้อมูล ตาม Hierarchy ที่กำหนด หรือ ปล่อยให้ทำโดยอัตโนมัติก็ย่อมได้
ซึ่งเราสามารถลบตารางที่ไม่ได้ใช้ ทิ้งไปในภายหลังได้
หรือ ในกรณีที่มีการปรับปรุงข้อมูลในเอกสาร Excel ก็สามารถสั่งให้ Microsoft SQL Server Mobile Report Publisher ทำการ Refresh ข้อมูล
โดยปรับปรุงข้อมูลตามเอกสาร Excel ก็ยอมได้
ทั้งหมดนี้ทำผ่าน Control Wheel ที่สวยงาม และ หากข้อมูลนั้นมีชนิดข้อมูลเป็น Datetime
เราก็สามารถเข้าไปตั้งค่า เกี่ยวกับการ Aggregate หรือหาผลรวมของข้อมูล ตาม Hierarchy ที่กำหนด หรือ ปล่อยให้ทำโดยอัตโนมัติก็ย่อมได้

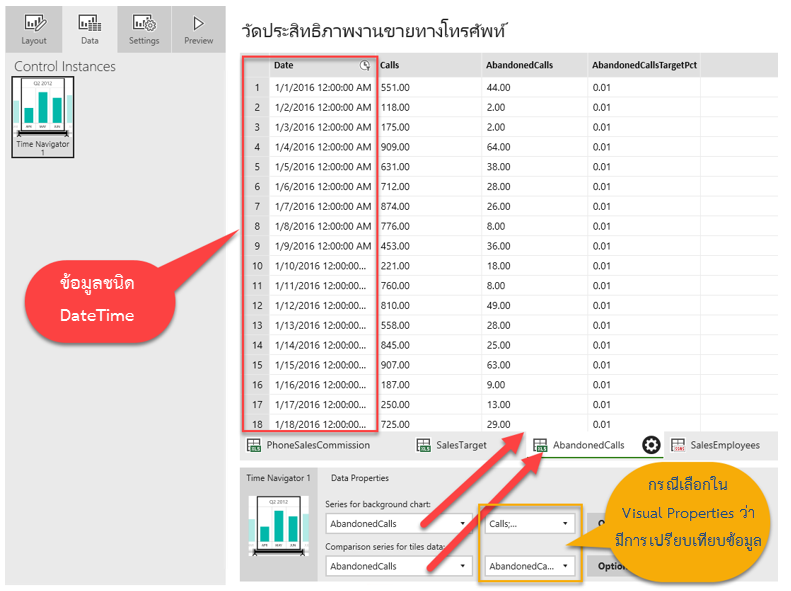
ผู้เขียนจะทำการตั้งค่า Data Properties ของ “Time Navigator 1” ใหม่ให้เปลี่ยนมาใช้ข้อมูลจากตารางที่เพิ่มเข้าไป
ก็คือตาราง AbandonedCalls ซึ่งเป็นข้อมูลเกี่ยวกับวันเวลาที่ทำการโทรหาลูกค้า
โดยนับจำนวนครั้งที่ลูกค้ารับสาย จำนวนครั้งที่ลูกค้าไม่รับสาย และ เปอร์เซ็นต์ของการไม่รับสายเทียบกับรับสาย
เนื่องจากผู้เขียนเลือกใน Visual Properties (แท็บ Layout) ให้ Show Comparison Delta มีค่าเป็น on
ดังนั้นจึงจำเป็นต้องมีการใส่ข้อมูลสองส่วนเพื่อเปรียบเทียบกัน ข้อมูลจะถูก Aggregate ตาม Datetime Hierarchies โดยอัตโนมัติ
ก็คือตาราง AbandonedCalls ซึ่งเป็นข้อมูลเกี่ยวกับวันเวลาที่ทำการโทรหาลูกค้า
โดยนับจำนวนครั้งที่ลูกค้ารับสาย จำนวนครั้งที่ลูกค้าไม่รับสาย และ เปอร์เซ็นต์ของการไม่รับสายเทียบกับรับสาย
เนื่องจากผู้เขียนเลือกใน Visual Properties (แท็บ Layout) ให้ Show Comparison Delta มีค่าเป็น on
ดังนั้นจึงจำเป็นต้องมีการใส่ข้อมูลสองส่วนเพื่อเปรียบเทียบกัน ข้อมูลจะถูก Aggregate ตาม Datetime Hierarchies โดยอัตโนมัติ

หลังจากนั้นผู้เขียน จะกลับ ไปดูที่แท็บ Layout เพื่อดูว่า ในส่วนของ Visual Component ที่วางไว้ใน Design Grid มีการแสดงผลเปลี่ยนไปอย่างไร
จะเห็นว่า Visual Component มีการแสดงข้อมูลจากตารางที่ผู้เขียนเปลี่ยนให้ใหม่เรียบร้อยแล้ว
แทนที่จะใช้ข้อมูลจาก SimulatedTable ที่จำลองไว้ให้
นั่นแสดงว่าในส่วนของ Layout ก็สามารถแสดงผลลัพธ์เบื้องต้น ที่ผู้ใช้จะสามารถเห็นได้
เพียงแต่ยังขาดความ Dynamic ของ Visual Component ไป
จะเห็นว่า Visual Component มีการแสดงข้อมูลจากตารางที่ผู้เขียนเปลี่ยนให้ใหม่เรียบร้อยแล้ว
แทนที่จะใช้ข้อมูลจาก SimulatedTable ที่จำลองไว้ให้
นั่นแสดงว่าในส่วนของ Layout ก็สามารถแสดงผลลัพธ์เบื้องต้น ที่ผู้ใช้จะสามารถเห็นได้
เพียงแต่ยังขาดความ Dynamic ของ Visual Component ไป

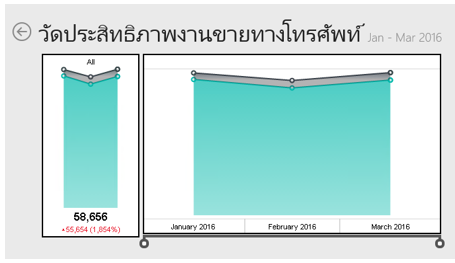
ตัวอย่างต่อไปนี้ ผู้เขียนจะทดลองไปที่แท็บ Preview เพื่อให้ดูความแตกต่าง ของการแสดงผลระหว่างแท็บ Layout และแท็บ Preview
จะเห็นว่าข้อมูลยังแสดงเหมือนกันอยู่ไม่แตกต่างอะไรเลย
จะเห็นว่าข้อมูลยังแสดงเหมือนกันอยู่ไม่แตกต่างอะไรเลย

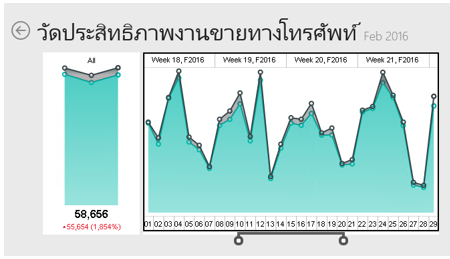
เมื่อผู้เขียน เลือกไปที่เดือนกุมภาพันธ์ 2016 ก็จะเห็นว่ามีการแสดงรายละเอียด ของเดือนกุมภาพันธ์ โดยแบ่งออกเป็น 4 สัปดาห์ และ วันอีก 29 วัน
นอกจากนั้นจะเห็นข้อมูลการรับโทรศัพท์ของลูกค้าเป็นสีเขียว และ ในส่วนที่ไม่รับจะเห็นเป็นสีดำ ทำให้สามารถเข้าใจสัดส่วนการรับโทรศัพท์ได้เป็นอย่างดี
นอกจากนั้นจะเห็นข้อมูลการรับโทรศัพท์ของลูกค้าเป็นสีเขียว และ ในส่วนที่ไม่รับจะเห็นเป็นสีดำ ทำให้สามารถเข้าใจสัดส่วนการรับโทรศัพท์ได้เป็นอย่างดี

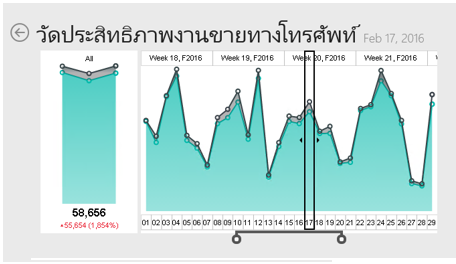
ผู้เขียนยังเลือกโฟกัสเข้าไปวันที่ต้องการได้อีก ดังตัวอย่าง จะเป็นการเลือกวันที่ 17 กุมภาพันธ์ 2016

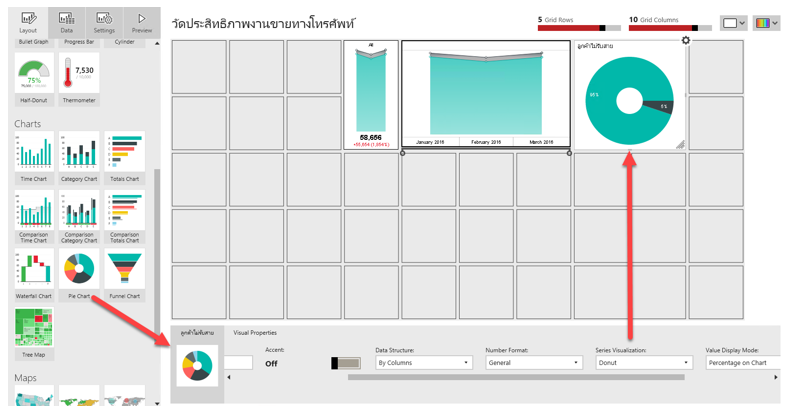
กลับมาที่แท็บ Layout ผู้เขียน ได้วาง Pie Chart หรือกราฟวงกลม ลงไปใน Design Grid จากนั้น
กำหนดชื่อเป็น “ลูกค้าไม่รับสาย” และจะกลายเป็นชื่อของ Control Instance ไปโดยปริยาย ให้มีรูปทรงเป็นโดนัท
ส่วนค่าภายในกราฟให้แสดงเป็นเปอร์เซ็นต์ ดังแสดง
กำหนดชื่อเป็น “ลูกค้าไม่รับสาย” และจะกลายเป็นชื่อของ Control Instance ไปโดยปริยาย ให้มีรูปทรงเป็นโดนัท
ส่วนค่าภายในกราฟให้แสดงเป็นเปอร์เซ็นต์ ดังแสดง

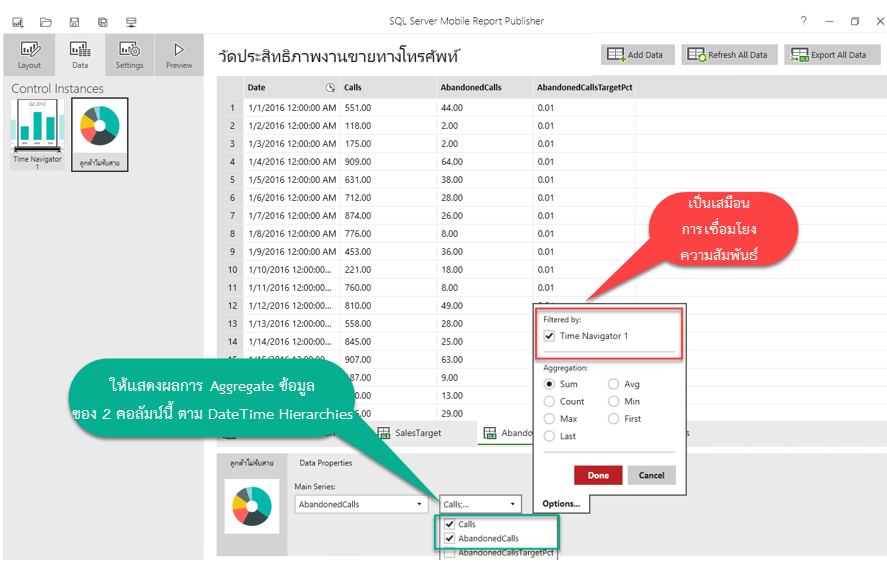
จากนั้น ไปที่แท็บ Data เปลี่ยนตารางจาก SimulatedTable มาเป็น AbandonedCalls แล้วเลือกข้อมูลที่ต้องให้แสดง
จากคอลัมน์ Calls และ AbandonedCalls โดยกำหนดมีการ Aggregate และ Filter ตาม Control Instance ชื่อ “Time Navigator 1”
เราจะใช้การ Filter ตาม Control Instance อื่นแบบนี้เสมือนการเชื่อมโยงความสัมพันธ์ของข้อมูลนั่นเอง
จากคอลัมน์ Calls และ AbandonedCalls โดยกำหนดมีการ Aggregate และ Filter ตาม Control Instance ชื่อ “Time Navigator 1”
เราจะใช้การ Filter ตาม Control Instance อื่นแบบนี้เสมือนการเชื่อมโยงความสัมพันธ์ของข้อมูลนั่นเอง

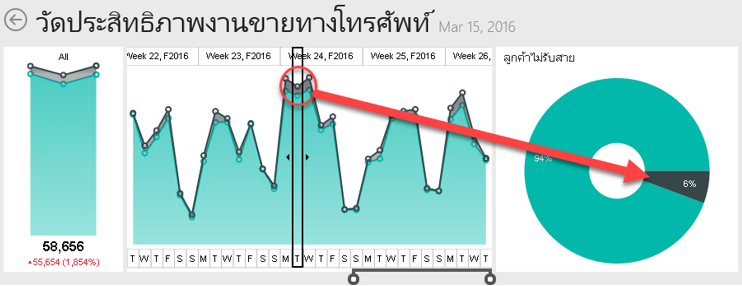
จากนั้นผู้เขียนไปที่แท็บ Preview เพื่อดูผลลัพธ์ที่ได้ จะเห็นว่ากราฟวงกลมมีข้อมูลสอดคล้องกับ Time Navigator ดังรูป
เป็นข้อมูลของ วันที่ 15 มีนาคม 2016 จะเห็นว่า ลูกค้ารับสาย 94% ไม่รับ 60%
หากดูที่ Time Navigator ก็จะเห็นว่าส่วนของ กราฟมีส่วนต่างอยู่พอสมควร
เป็นข้อมูลของ วันที่ 15 มีนาคม 2016 จะเห็นว่า ลูกค้ารับสาย 94% ไม่รับ 60%
หากดูที่ Time Navigator ก็จะเห็นว่าส่วนของ กราฟมีส่วนต่างอยู่พอสมควร

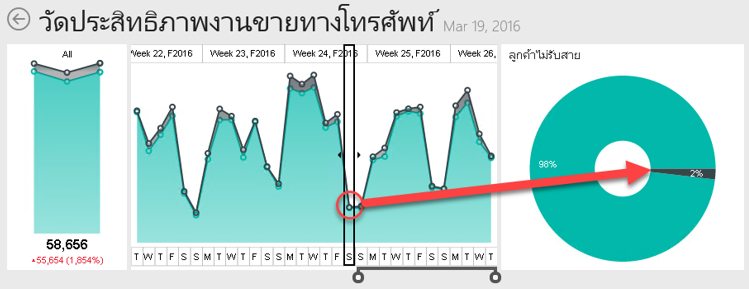
ในอีกรูป เป็นข้อมูลของวันที่ 19 มีนาคม 2016 จะเห็นว่า ใน Time Navigator มีส่วนต่างอยู่น้อยมาก
แล้วพอไปดูในกราฟวงกลม ก็จะเห็นสัดส่วน ของลูกค้าที่รับสาย เป็น 98% ในส่วนที่ไม่รับ มีเพียง 2% เท่านั้น
แล้วพอไปดูในกราฟวงกลม ก็จะเห็นสัดส่วน ของลูกค้าที่รับสาย เป็น 98% ในส่วนที่ไม่รับ มีเพียง 2% เท่านั้น

คงพอจะมองภาพออกแล้วว่าเราสร้าง Report ให้มีความ Dynamic ได้ยังไง
ขั้นตอนก็ไม่ได้ยุ่งยากมากนัก ต่อไปผู้เขียนจะทำเพิ่มเติมตารางจากแหล่งข้อมูลอีกชนิดหนึ่งก็คือ Shared Dataset จาก SSRS
เริ่มต้นผู้เขียนจะพาไปดูข้อมูลที่เตรียมไว้บน SSRS ผ่านทาง Internet Explorer ดังแสดง
ขั้นตอนก็ไม่ได้ยุ่งยากมากนัก ต่อไปผู้เขียนจะทำเพิ่มเติมตารางจากแหล่งข้อมูลอีกชนิดหนึ่งก็คือ Shared Dataset จาก SSRS
เริ่มต้นผู้เขียนจะพาไปดูข้อมูลที่เตรียมไว้บน SSRS ผ่านทาง Internet Explorer ดังแสดง

จะเห็นว่า มีส่วนของ Share Datasets สร้างไว้
(จากการสร้าง Reports โดย SQL Server Data Tools ซึ่งสามารถกำหนดให้ Dataset เป็นแบบฝังใน Report หรือแบบ Shared ได้)
เราสามารถนำ Share Datasets เหล่านี้มาใช้งานใน Microsoft SQL Server Mobile Report Publisher ได้เลยทันที
โดยไปที่แท็บ Data แล้วกด Add Data เลือกไปที่ SSRS Server
(จากการสร้าง Reports โดย SQL Server Data Tools ซึ่งสามารถกำหนดให้ Dataset เป็นแบบฝังใน Report หรือแบบ Shared ได้)
เราสามารถนำ Share Datasets เหล่านี้มาใช้งานใน Microsoft SQL Server Mobile Report Publisher ได้เลยทันที
โดยไปที่แท็บ Data แล้วกด Add Data เลือกไปที่ SSRS Server

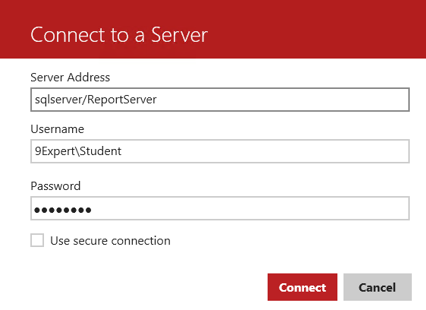
หากไม่เคยเพิ่มเติมเซิร์ฟเวอร์ไว้ก่อนหน้า ก็จำเป็นต้องสร้าง Connection ใหม่
โดยการระบุตำแหน่งของเซิร์ฟเวอร์ ชื่อผู้ใช้และรหัสผ่านที่ใช้ในการเข้าถึง ดังแสดง
โดยการระบุตำแหน่งของเซิร์ฟเวอร์ ชื่อผู้ใช้และรหัสผ่านที่ใช้ในการเข้าถึง ดังแสดง

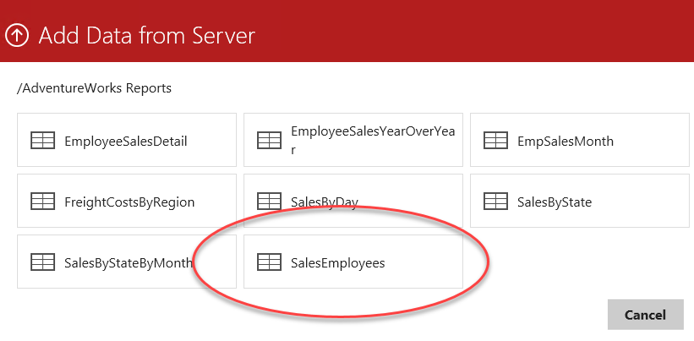
จากนั้นท่องไปในโฟลเดอร์จนถึงโฟลเดอร์ที่เก็บ Shared Dataset เอาไว้ ดังรูป
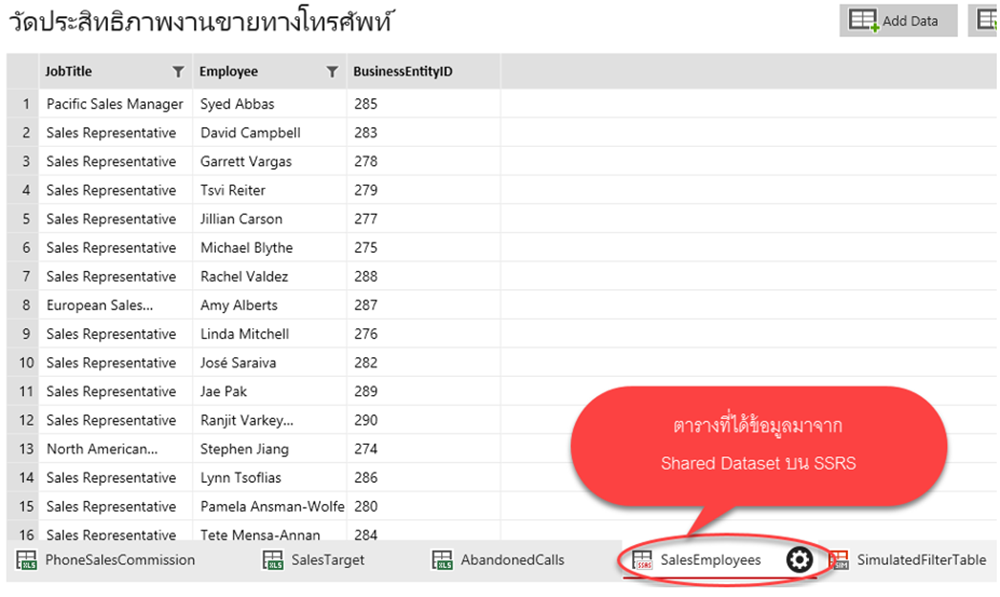
ในที่นี้จะเลือกใช้ SalesEmployees
ในที่นี้จะเลือกใช้ SalesEmployees

เมื่อเลือก SalesEmployees เข้ามาแล้ว จะพบว่า
ใน Microsoft SQL Server Mobile Report Publisher จะมีตารางดังกล่าวปรากฏอยู่
ใน Microsoft SQL Server Mobile Report Publisher จะมีตารางดังกล่าวปรากฏอยู่

ต่อจากนี้ผู้เขียนจะเพิ่มเติม Visual Component ที่เรียกใช้ข้อมูลจากตารางที่เพิ่มเข้ามาใหม่
โดยเลือกวาง Selection List ลงใน Design Grid จะเห็นว่า เมื่อวาง Selection List ลงไป
ก็ยังคงมีการสร้างข้อมูลจำลองขึ้นมาให้ก่อน
ผู้เขียนทำการตั้งชื่อ Selection List เป็น “พนักงานขายทางโทรศัพท์”
โดยเลือกวาง Selection List ลงใน Design Grid จะเห็นว่า เมื่อวาง Selection List ลงไป
ก็ยังคงมีการสร้างข้อมูลจำลองขึ้นมาให้ก่อน
ผู้เขียนทำการตั้งชื่อ Selection List เป็น “พนักงานขายทางโทรศัพท์”

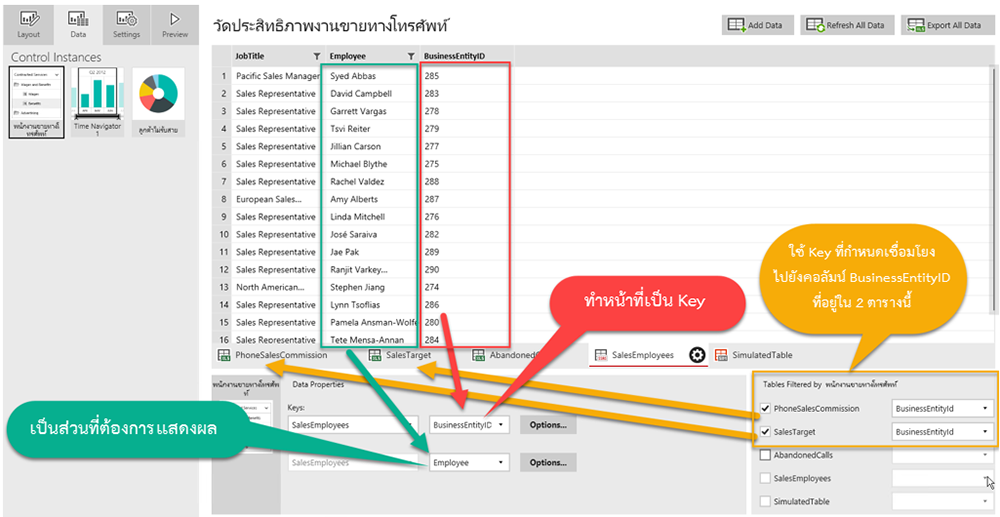
เมื่อไปที่แท็บ Data จะทำการเปลี่ยน Data Properties
สำหรับ Control instance ชื่อ “พนักงานขายทางโทรศัพท์” ให้ใช้ข้อมูลจากตาราง SalesEmployees ที่ได้มาจาก SSRS
โดยสามารถกำหนดว่าคอลัมน์ใดทำหน้าที่เป็นคีย์ และ ให้แสดงข้อมูลจากคอลัมน์ใดออกมา
ในที่นี้ BusinessEntityID ทำหน้าที่เป็นคีย์ และแสดงคอลัมน์ Employee ออกมา
สำหรับ Control instance ชื่อ “พนักงานขายทางโทรศัพท์” ให้ใช้ข้อมูลจากตาราง SalesEmployees ที่ได้มาจาก SSRS
โดยสามารถกำหนดว่าคอลัมน์ใดทำหน้าที่เป็นคีย์ และ ให้แสดงข้อมูลจากคอลัมน์ใดออกมา
ในที่นี้ BusinessEntityID ทำหน้าที่เป็นคีย์ และแสดงคอลัมน์ Employee ออกมา

นอกเหนือจากนั้น ยังสามารถ นำคีย์ ไป Filter หรือไป Look Up ข้อมูลในตารางอื่น
ในที่นี้ คือ ตาราง PhoneSalesCommission และ ตาราง SalesTarget ที่มี BusinessEntityID ตรงกัน
การทำลักษณะนี้ก็คือการเชื่อมความสัมพันธ์ระหว่างตารางดี ๆ นี่เอง
เนื่องจากทั้งสาม Visual Component แรกนั้นใช้ข้อมูลจากตาราง AbandonedCalls
ซึ่งไม่มีคอลัมน์ใดที่สัมพันธ์กับคอลัมน์ในตาราง SalesEmployees เลย
ดังนั้น Selection List ที่ใส่เข้าไปเพิ่มจึงเป็นอิสระจาก Components ก่อนหน้า
ผู้เขียนต้องหาทางเชื่อมความสัมพันธ์ของ Components เหล่านี้เข้าด้วยกัน
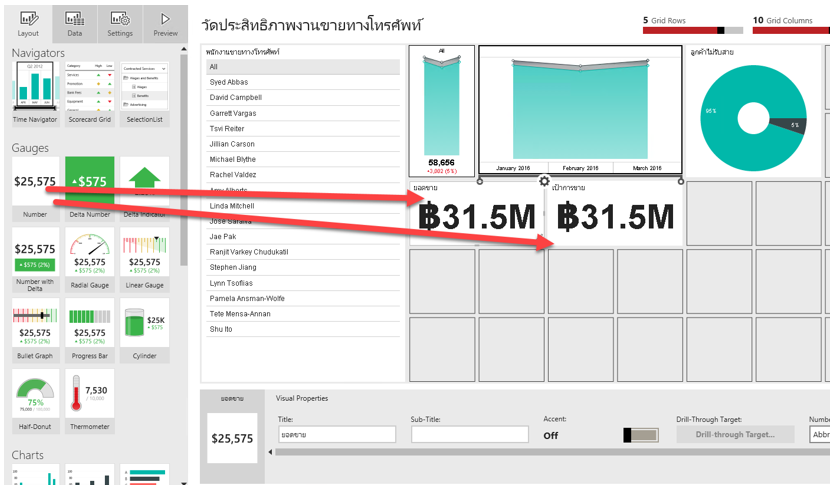
โดยทำการเพิ่ม Visual Components ชนิด Number เข้าไป 2 Components
แล้วตั้งชื่อเป็น “ยอดขาย” และ “เป้าการขาย” และ กำหนด Components ทั้งสอง แสดงมูลค่าเงินแบบย่อ ดังแสดง
ในที่นี้ คือ ตาราง PhoneSalesCommission และ ตาราง SalesTarget ที่มี BusinessEntityID ตรงกัน
การทำลักษณะนี้ก็คือการเชื่อมความสัมพันธ์ระหว่างตารางดี ๆ นี่เอง
เนื่องจากทั้งสาม Visual Component แรกนั้นใช้ข้อมูลจากตาราง AbandonedCalls
ซึ่งไม่มีคอลัมน์ใดที่สัมพันธ์กับคอลัมน์ในตาราง SalesEmployees เลย
ดังนั้น Selection List ที่ใส่เข้าไปเพิ่มจึงเป็นอิสระจาก Components ก่อนหน้า
ผู้เขียนต้องหาทางเชื่อมความสัมพันธ์ของ Components เหล่านี้เข้าด้วยกัน
โดยทำการเพิ่ม Visual Components ชนิด Number เข้าไป 2 Components
แล้วตั้งชื่อเป็น “ยอดขาย” และ “เป้าการขาย” และ กำหนด Components ทั้งสอง แสดงมูลค่าเงินแบบย่อ ดังแสดง

จากนั้นไปที่แท็บ Data เพื่อตั้งค่า Data Properties ให้กับ Control instance ทั้งสองที่ได้จากการวาง Visual Components
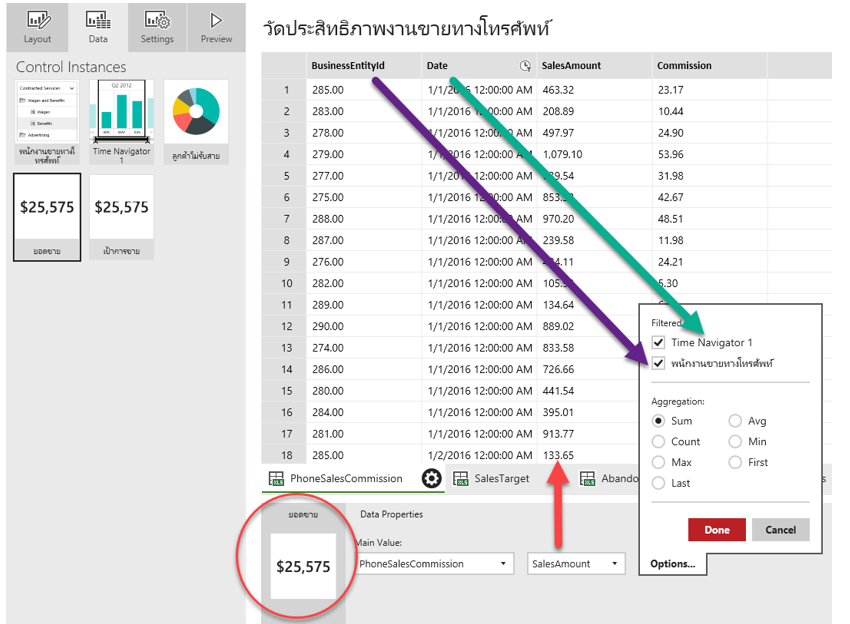
สำหรับ Control Instance ชื่อ “ยอดขาย” จะใช้ข้อมูลจากตาราง PhoneSalesCommission
โดยจะเป็นค่าที่ Aggregate บนคอลัมน์ SalesAmount
ซึ่งเป็นผลรวมในวันเวลาที่ถูก Filter มาจาก Control Instance ชื่อ “Time Navigator 1” รวมกับ BusinessEntityID ที่ได้มาจาก Control Instance ชื่อ “พนักงานขายทางโทรศัพท์”
ดังแสดง
สำหรับ Control Instance ชื่อ “ยอดขาย” จะใช้ข้อมูลจากตาราง PhoneSalesCommission
โดยจะเป็นค่าที่ Aggregate บนคอลัมน์ SalesAmount
ซึ่งเป็นผลรวมในวันเวลาที่ถูก Filter มาจาก Control Instance ชื่อ “Time Navigator 1” รวมกับ BusinessEntityID ที่ได้มาจาก Control Instance ชื่อ “พนักงานขายทางโทรศัพท์”
ดังแสดง

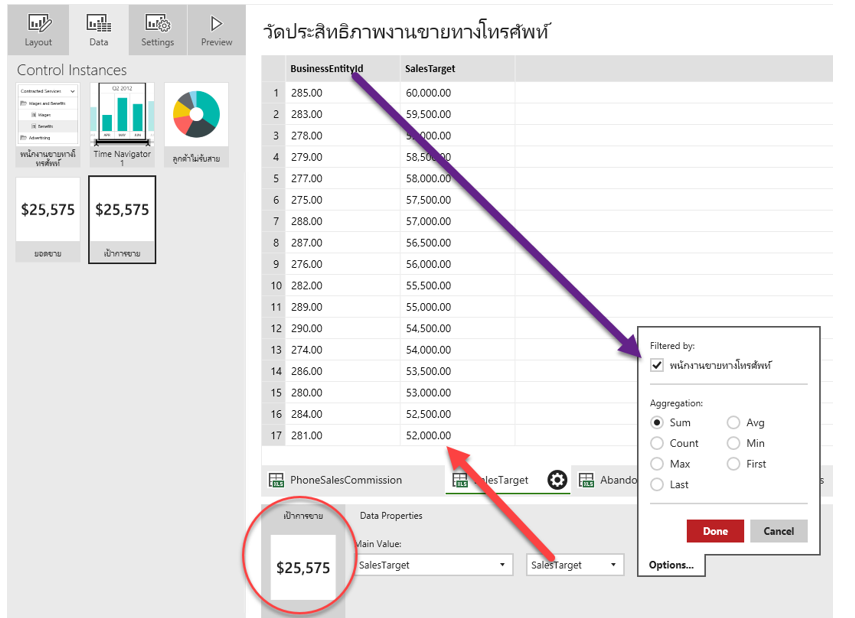
สำหรับ Control Instance ชื่อ “เป้าการขาย” จะใช้ข้อมูลจากตาราง SalesTarget
โดยจะเป็นค่าที่ Aggregate บนคอลัมน์ SalesTarget ซึ่งเป็นผลรวมที่ถูก Filter มาจาก BusinessEntityID ที่ได้มาจาก Control Instance ชื่อ “พนักงานขายทางโทรศัพท์”
ดังแสดง
โดยจะเป็นค่าที่ Aggregate บนคอลัมน์ SalesTarget ซึ่งเป็นผลรวมที่ถูก Filter มาจาก BusinessEntityID ที่ได้มาจาก Control Instance ชื่อ “พนักงานขายทางโทรศัพท์”
ดังแสดง

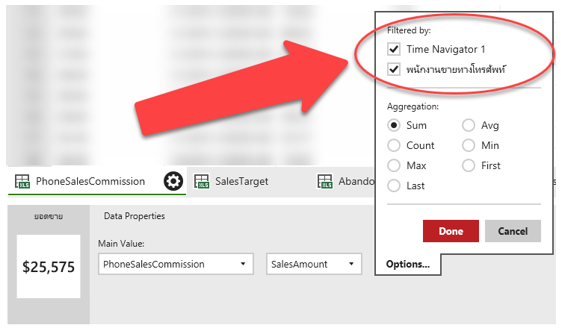
เพียงเท่านี้ก็จะเป็นการเชื่อมความสัมพันธ์ให้แก่กลุ่มของ Components ที่มี Datetime เป็นตัวเชื่อม กับ อีกกลุ่ม Components ที่มี BusinessEntityID เป็นตัวเชื่อม
สองกลุ่มนี้เชื่อมกันได้ผ่าน Data Properties ของ Control Instance ชื่อ “ยอดขาย” นั่นเอง
สองกลุ่มนี้เชื่อมกันได้ผ่าน Data Properties ของ Control Instance ชื่อ “ยอดขาย” นั่นเอง

ผู้เขียนจะแสดงผลลัพธ์ในแท็บ Preview ให้ได้เห็นดังนี้
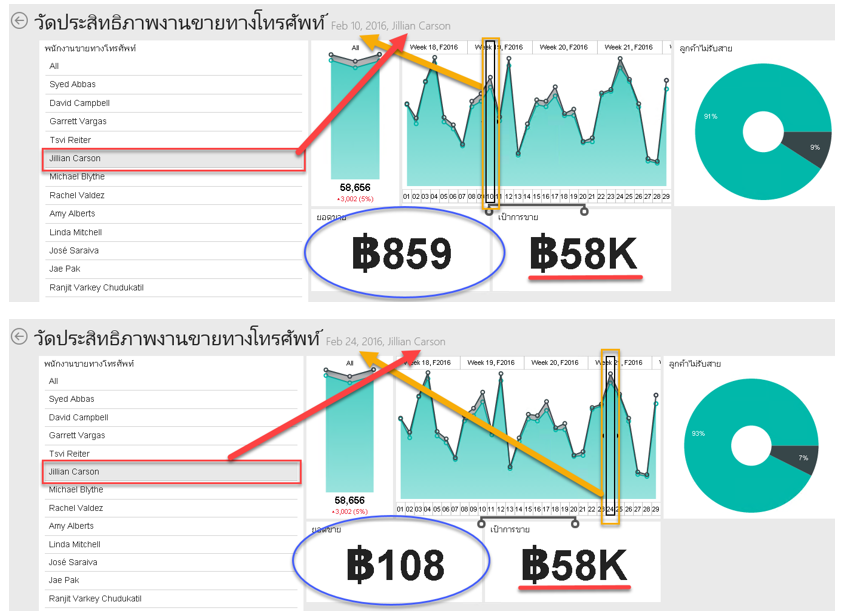
กรณีแรก ผู้เขียนตรึงให้ พนักงานขายเป็น “Jillian Carson” เอาไว้ตายตัว แล้วทำการเลือกวันเวลาซึ่งแตกต่างกัน
โดยครั้งแรกให้เป็นวันที่ 10 กุมภาพันธ์ 2016 และ ครั้งที่สองให้เป็นวันที่ 24 กุมภาพันธ์ 2016 จะเห็นว่า
“ยอดขาย” มีความแตกต่างกัน เพราะถูกรวมกลุ่มข้อมูลจากพนักงานขายคนเดียวกันแต่ต่างวันกัน
ส่วน Components อื่นที่วิ่งตาม Datetime เพียงอย่างเดียวนั่น คือ กราฟวงกลมก็จะเปลี่ยนแปลงไปตามเวลาที่เปลี่ยนไป
ในขณะที่ “เป้าการขาย” ซึ่งวิ่งตาม BusinessEntityID เพียงอย่างเดียวก็จะคงเดิม เพราะ เป็นพนักงานขายคนเดิม
BusinessEntityID จึงไม่เปลี่ยนแปลง
กรณีแรก ผู้เขียนตรึงให้ พนักงานขายเป็น “Jillian Carson” เอาไว้ตายตัว แล้วทำการเลือกวันเวลาซึ่งแตกต่างกัน
โดยครั้งแรกให้เป็นวันที่ 10 กุมภาพันธ์ 2016 และ ครั้งที่สองให้เป็นวันที่ 24 กุมภาพันธ์ 2016 จะเห็นว่า
“ยอดขาย” มีความแตกต่างกัน เพราะถูกรวมกลุ่มข้อมูลจากพนักงานขายคนเดียวกันแต่ต่างวันกัน
ส่วน Components อื่นที่วิ่งตาม Datetime เพียงอย่างเดียวนั่น คือ กราฟวงกลมก็จะเปลี่ยนแปลงไปตามเวลาที่เปลี่ยนไป
ในขณะที่ “เป้าการขาย” ซึ่งวิ่งตาม BusinessEntityID เพียงอย่างเดียวก็จะคงเดิม เพราะ เป็นพนักงานขายคนเดิม
BusinessEntityID จึงไม่เปลี่ยนแปลง

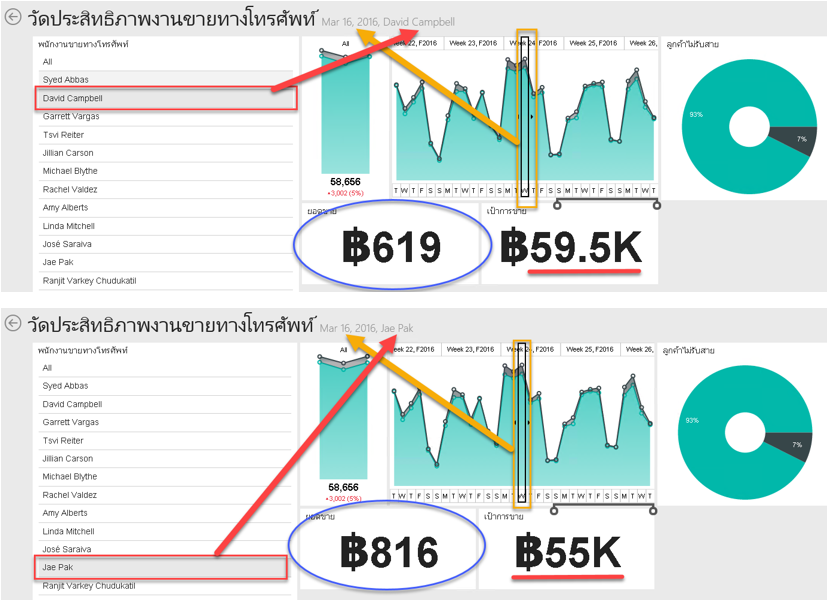
กรณีที่สอง ผู้เขียนตรึงให้วันที่เป็นวันที่ 16 มีนาคม 2016 เอาไว้ตายตัว แล้วทำการพนักงานขายซึ่งแตกต่างกัน
โดยครั้งแรกให้เป็น “David Campbell” และ ครั้งที่สองให้เป็น “Jae Pak” จะเห็นว่า “ยอดขาย” มีความแตกต่างกัน
เพราะ ถูกรวมกลุ่มข้อมูลจากวันที่เดียวกันแต่ต่างพนักงานขาย ส่วน Components อื่นที่วิ่งตาม BusinessEntityID เพียงอย่างเดียว
นั่นก็คือ “เป้าการขาย” ก็จะเปลี่ยนแปลงไปตาม BusinessEntityID ที่เปลี่ยนไป
ในขณะที่กราฟวงกลมซึ่งวิ่งตาม Datetime เพียงอย่างเดียวก็จะมีค่าคงเดิม
โดยครั้งแรกให้เป็น “David Campbell” และ ครั้งที่สองให้เป็น “Jae Pak” จะเห็นว่า “ยอดขาย” มีความแตกต่างกัน
เพราะ ถูกรวมกลุ่มข้อมูลจากวันที่เดียวกันแต่ต่างพนักงานขาย ส่วน Components อื่นที่วิ่งตาม BusinessEntityID เพียงอย่างเดียว
นั่นก็คือ “เป้าการขาย” ก็จะเปลี่ยนแปลงไปตาม BusinessEntityID ที่เปลี่ยนไป
ในขณะที่กราฟวงกลมซึ่งวิ่งตาม Datetime เพียงอย่างเดียวก็จะมีค่าคงเดิม

จากตัวอย่างที่แสดงมาทั้งหมด ผู้อ่านคงพอได้แนวทางในการนำ Microsoft SQL Server Mobile Report Publisher ไปสร้าง Mobile Report ได้ไม่ยากนัก
แต่ต้องวาง Layout ให้เหมาะสมกับโทรศัพท์มือถือ หรือ แท็บเล็ตเสียก่อน เมื่อเราวาง Component ต่าง ๆ ใน Master Layout เสร็จเรียบร้อยแล้ว
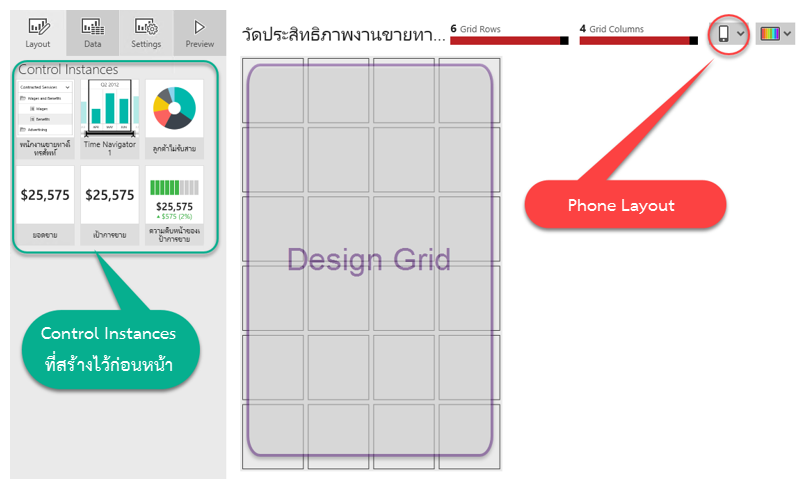
ต่อจากนี้ผู้เขียนจะแนะนำการวาง Layout สำหรับโทรศัพท์มือถือให้ดูเป็นตัวอย่าง
โดยให้กลับไปที่แท็บ Layout แล้วเลือก Layout Format เป็น Phone
ก็จะได้ Design Grid เปล่า ๆ สำหรับออกแบบ Layout ให้เหมาะสม กับโทรศัพท์มือถือ
ดังแสดง
แต่ต้องวาง Layout ให้เหมาะสมกับโทรศัพท์มือถือ หรือ แท็บเล็ตเสียก่อน เมื่อเราวาง Component ต่าง ๆ ใน Master Layout เสร็จเรียบร้อยแล้ว
ต่อจากนี้ผู้เขียนจะแนะนำการวาง Layout สำหรับโทรศัพท์มือถือให้ดูเป็นตัวอย่าง
โดยให้กลับไปที่แท็บ Layout แล้วเลือก Layout Format เป็น Phone
ก็จะได้ Design Grid เปล่า ๆ สำหรับออกแบบ Layout ให้เหมาะสม กับโทรศัพท์มือถือ
ดังแสดง

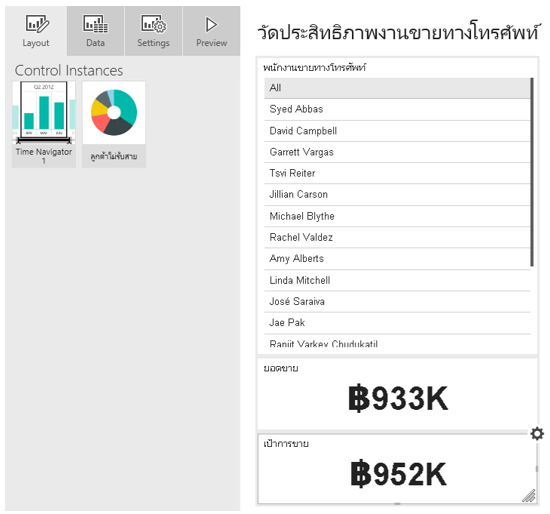
จากนั้น เราสามารถวาง Control Instances ที่สร้างไว้ก่อนหน้าลงไปใน Design Grid ได้ตามต้องการ
ผู้เขียนจะทดลอง วาง Selection List และ Number ลงไป
ดังแสดง
ผู้เขียนจะทดลอง วาง Selection List และ Number ลงไป
ดังแสดง

เมื่อเลือกไปที่แท็บ Preview การแสดงผล ก็จะอยู่ในรูปแบบของ Phone Layout
หากผู้อ่านต้องการ สร้าง Tablet layout ก็สามารถทำได้ทำนองเดียวกันนี้
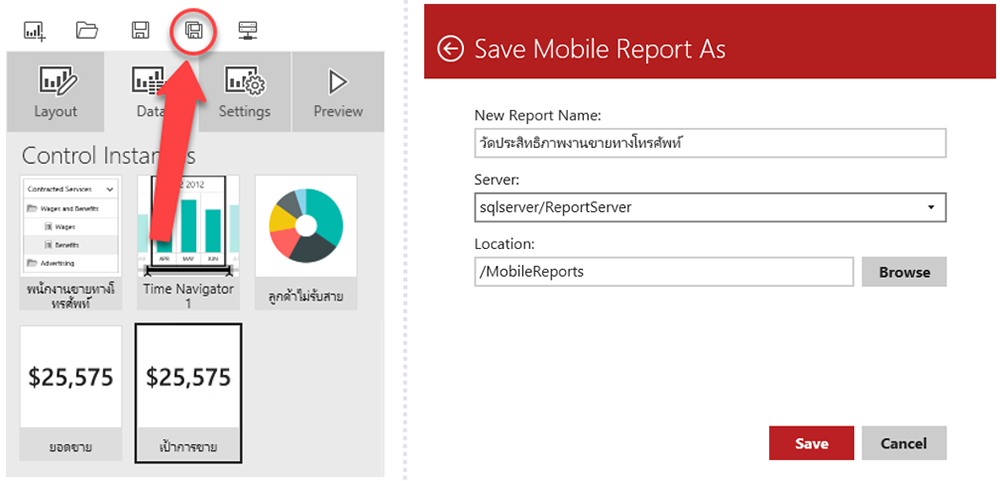
เมื่อเราได้ Mobile Report ตามต้องการแล้ว ต่อไปจะเป็นการ Publish ขึ้นไปไว้ใน SSRS
ซึ่งทำได้โดยง่าย ผ่านเมนู Save Mobile Report As ดังรูป
จากนั้นให้กำหนดว่าจะไปลงบนเซิร์ฟเวอร์และโฟลเดอร์ใดก็เป็นอันเรียบร้อย
นอกเหนือจากนั้นยังสามารถ Save เป็นไฟล์ซึ่งมีนามสกุล . rsmobile แล้วนำไปใส่ในเซิร์ฟเวอร์แบบ Manual ก็สามารถทำได้
หากผู้อ่านต้องการ สร้าง Tablet layout ก็สามารถทำได้ทำนองเดียวกันนี้
เมื่อเราได้ Mobile Report ตามต้องการแล้ว ต่อไปจะเป็นการ Publish ขึ้นไปไว้ใน SSRS
ซึ่งทำได้โดยง่าย ผ่านเมนู Save Mobile Report As ดังรูป
จากนั้นให้กำหนดว่าจะไปลงบนเซิร์ฟเวอร์และโฟลเดอร์ใดก็เป็นอันเรียบร้อย
นอกเหนือจากนั้นยังสามารถ Save เป็นไฟล์ซึ่งมีนามสกุล . rsmobile แล้วนำไปใส่ในเซิร์ฟเวอร์แบบ Manual ก็สามารถทำได้

สรุป
สำหรับ Mobile Report ซึ่งเป็นคุณสมบัติใหม่ใน Microsoft SQL Server 2016 ซึ่งเป็นผนวกรวมเทคโนโลยีของ Datazen เข้ามาใน SSRSและ สามารถสร้าง Report ขึ้นมาได้อย่าวง่ายดายผ่านทาง Microsoft SQL Server Mobile Report Publisher
ดังที่ผู้เขียนรีวิวไป โดย Report จะถูก Publish ขึ้นใน SSRS การแสดงผลทำผ่านทาง browser หรือ ทาง Power BI Application
หากผู้อ่านมีความต้องการเข้าถึงข้อมูลที่หลายหลายกว่านี้ สร้างแล้ว Publish ขึ้นบน Cloud ไปเลย
ก็ยังมีเครื่องมืออย่าง Power BI ซึ่งน่าสนใจไม่แพ้กันและผู้เขียนจะมานำเสนอในคราวต่อไป
บทความโดย
อาจารย์ภัคพงศ์ กฤตวัฒน์
วิทยากรดูแลและออกแบบหลักสูตร
กลุ่มวิชา SQL Server/Window Server