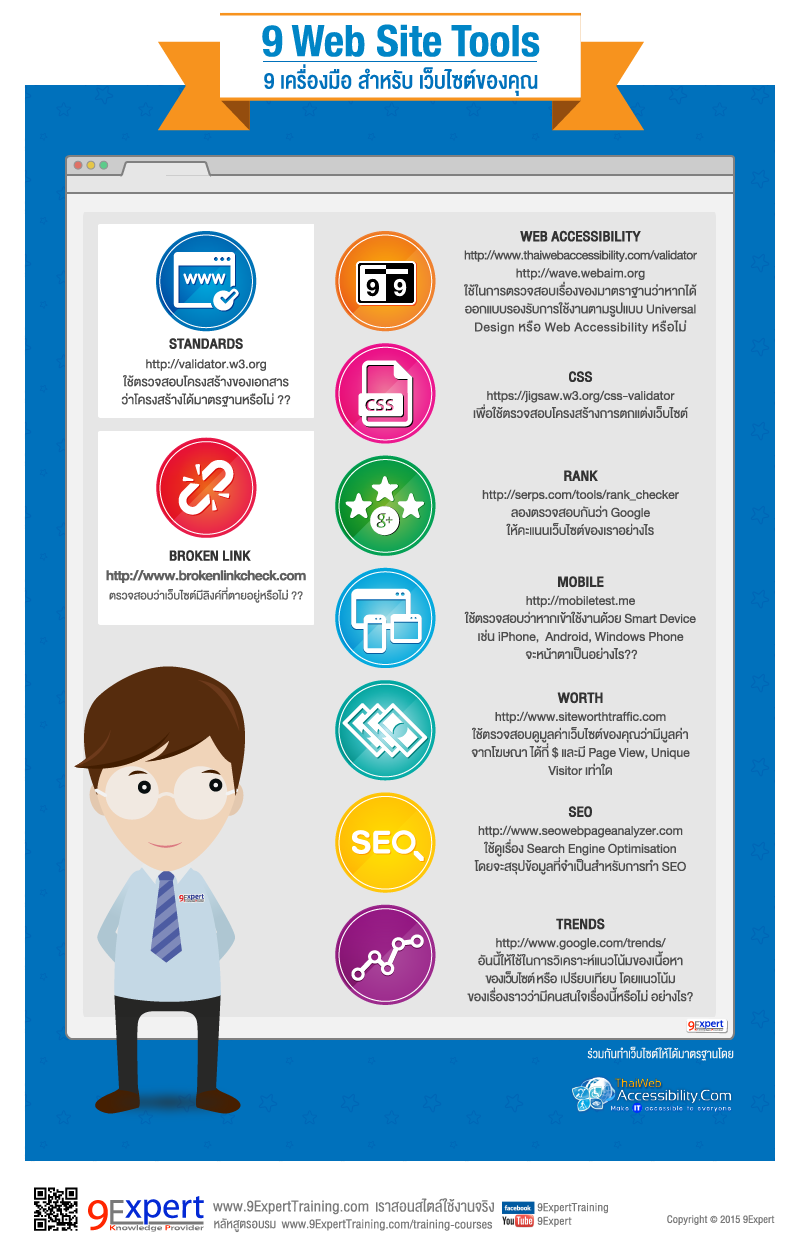
9 เครื่องมือ สำหรับเว็บไซต์ของคุณ

แนะนำเครื่องมือดีในการตรวจสอบเว็บไซต์ง่ายๆ มาให้นักพัฒนาเว็บไซต์ ผู้ดูแลเว็บไซต์ และผู้ที่สนใจ ที่ช่วยดูว่า เว็บไซต์ที่เรามีอยู่ได้มาตรฐานหรือไม่ ซึ่งช่วยในการประกอบการทำเว็บไซต์
และ กำหนดทิศทาง หรือมีอะไรที่จะต้องปรับปรุง กันบ้าง เพื่อให้เว็บไซต์เราติดอันดับ มาลองดูกันครับ

วันนี้มีเครื่องมือดีในการตรวจสอบเว็บไซต์ง่ายๆ มาให้นักพัฒนาเว็บไซต์ ผู้ดูแลเว็บไซต์ และผู้ที่สนใจ
ที่ช่วยดูว่า เว็บไซต์ที่เรามีอยู่ได้มาตรฐานหรือไม่ ซึ่งช่วยในการประกอบการทำเว็บไซต์
กำหนดทิศทาง หรือมีอะไรที่จะต้องปรับปรุง กันบ้าง เพื่อให้เว็บไซต์เราติดอันดับ มาลองดูกันครับ
กำหนดทิศทาง หรือมีอะไรที่จะต้องปรับปรุง กันบ้าง เพื่อให้เว็บไซต์เราติดอันดับ มาลองดูกันครับ
- https://validator.w3.org ใช้ตรวจสอบโครงสร้างของเอกสารว่าโครงสร้างได้มาตรฐานหรือไม่ ??
- https://www.brokenlinkcheck.com ตรวจสอบว่าเว็บไซต์มีลิงค์ที่ตายอยู่หรือไม่ ??
- https://www.thaiwebaccessibility.com/validator หรือ https://wave.webaim.org ใช้ในการตรวจสอบเรื่องของมาตราฐาน ว่าหากได้ออกแบบรองรับการใช้งานตามรูปแบบ Universal Design หรือ Web Accessibility หรือไม่
- https://jigsaw.w3.org/css-validator เพื่อใช้ตรวจสอบโครงสร้างการตกแต่งเว็บไซต์
- https://serps.com/tools/rank_checker ลองตรวจสอบกันว่า Google ให้คะแนนเว็บไซต์ของเราอย่างไร
- https://mobiletest.me ใช้ตรวจสอบว่าหากเข้าใช้งานด้วย Smart Device เช่น iPhone, Android, Windows Phone จะหน้าตาเป็นอย่างไร
- https://www.siteworthtraffic.com ใช้ตรวจสอบดูมูลค่าเว็บไซต์ของคุณว่ามีมูลค่าจากโฆษณา ได้กี่ $ และมี Page View, Unique Visitor เท่าใด
- https://www.seowebpageanalyzer.com ใช้ดูเรื่อง Search Engine Optimisation โดยจะสรุปข้อมูลที่จำเป็นสำหรับการทำ SEO
- https://www.google.com/trends/ อันนี้ให้ใช้ในการวิเคราะห์ แนวโน้มของเนื้อหาของเว็บไซต์ หรือ เปรียบเทียบ โดยแนวโน้มของเรื่องราวว่ามีคนสนใจเรื่องนี้หรือไม่ อย่างไร?
น่าจะเป็นเครื่องมือที่มีประโยชน์ทุกท่าน เพื่อใช้ในการตรวจสอบเว็บไซต์ของเรากันนะครับ